Looking to create your own augmented reality (AR) version of Animal Crossing or FarmVille? Try using this tabletop AR iOS town builder demo app, created with the echoAR Swift SDK, that allows users to build virtual neighborhoods on horizontal surfaces. The full demo can also be found onechoAR’s GitHub.

Register
Don’t have an API key? Make sure to register for FREE at echoAR
Build and Run
- Make sure you have Xcode downloaded
- clone this repository
- open ARTownBuilderDemo.xcodeproj using Xcode (if you have Xcode downloaded you simply double click the file to open)
- Go to the “Signing&Capabilities” tab on Xcode and fill out your signing information. See more details here
- Go to the EchoAR.swift file, insert your api key as a String where it says “insert api key here”
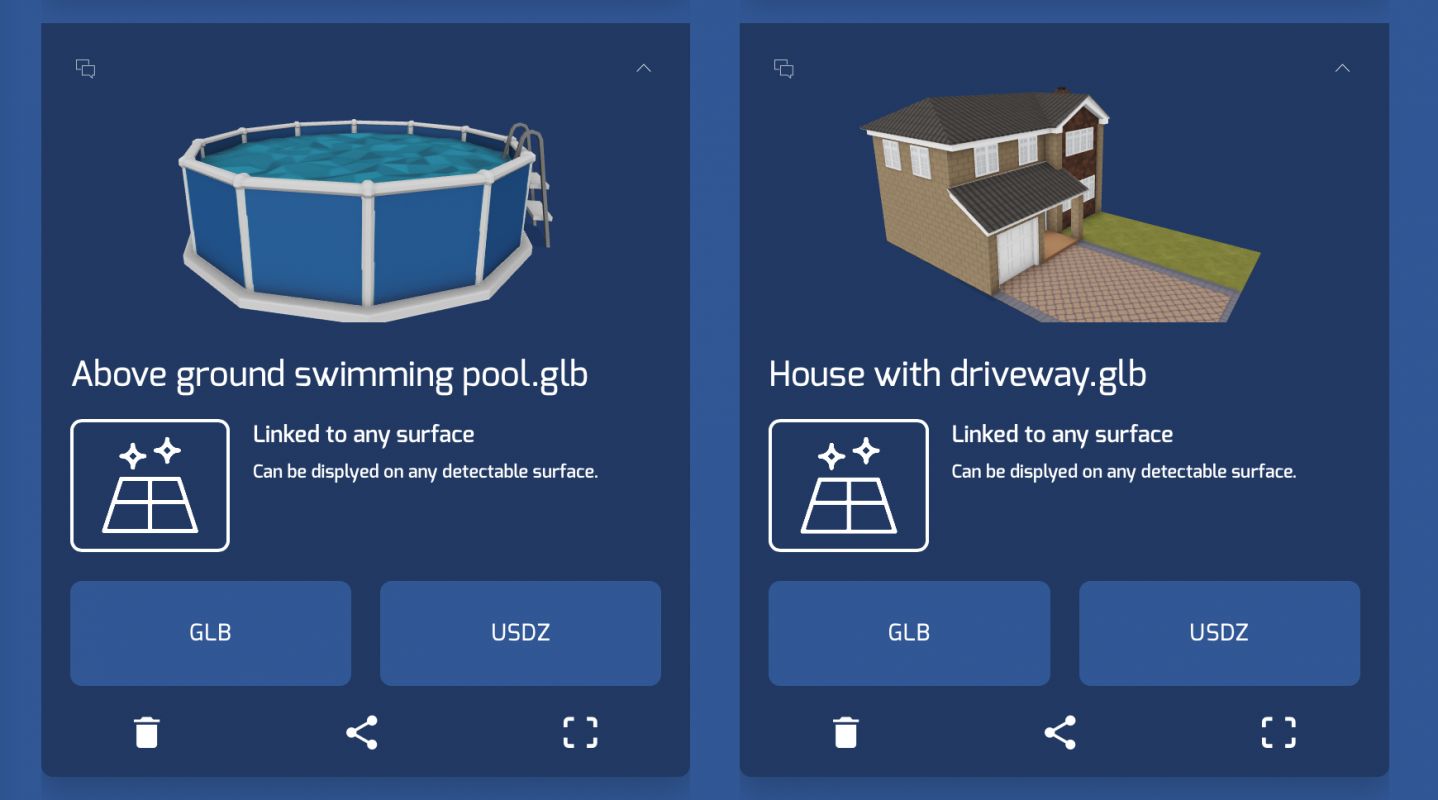
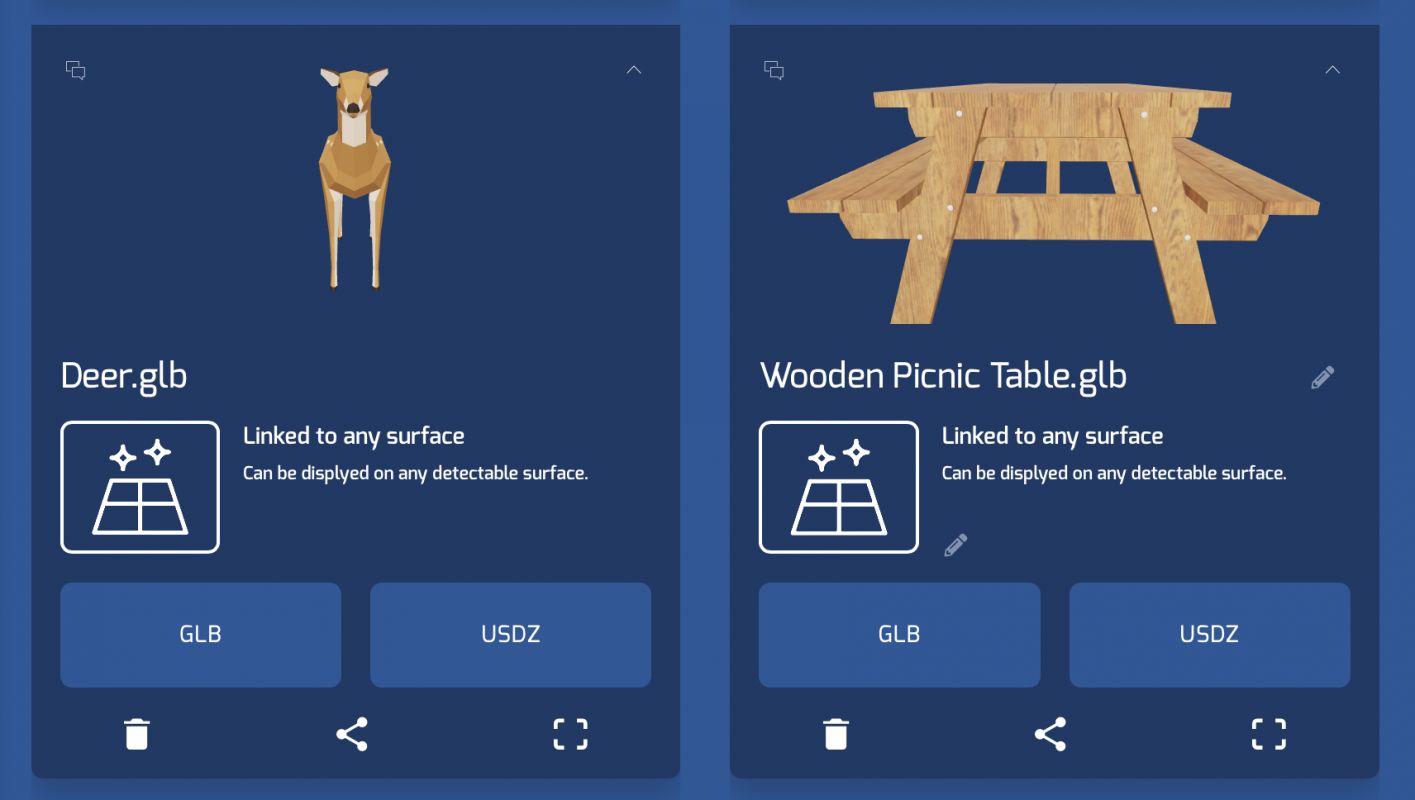
- Go to the echoAR console and add the 3d content you would like to use in the scene (see below for the optimal choices for the demo).
- Go to the ViewController.swift file, add the entry id’s for 3d content you have added to your echoAR console. Where it says “insert entry id here”
- Connect your iPhone to your computer.
- Select your iPhone on the dropdown list of devices to run the demo app on.
- Press the play button to build an run (Note: your device must be unlocked to run)

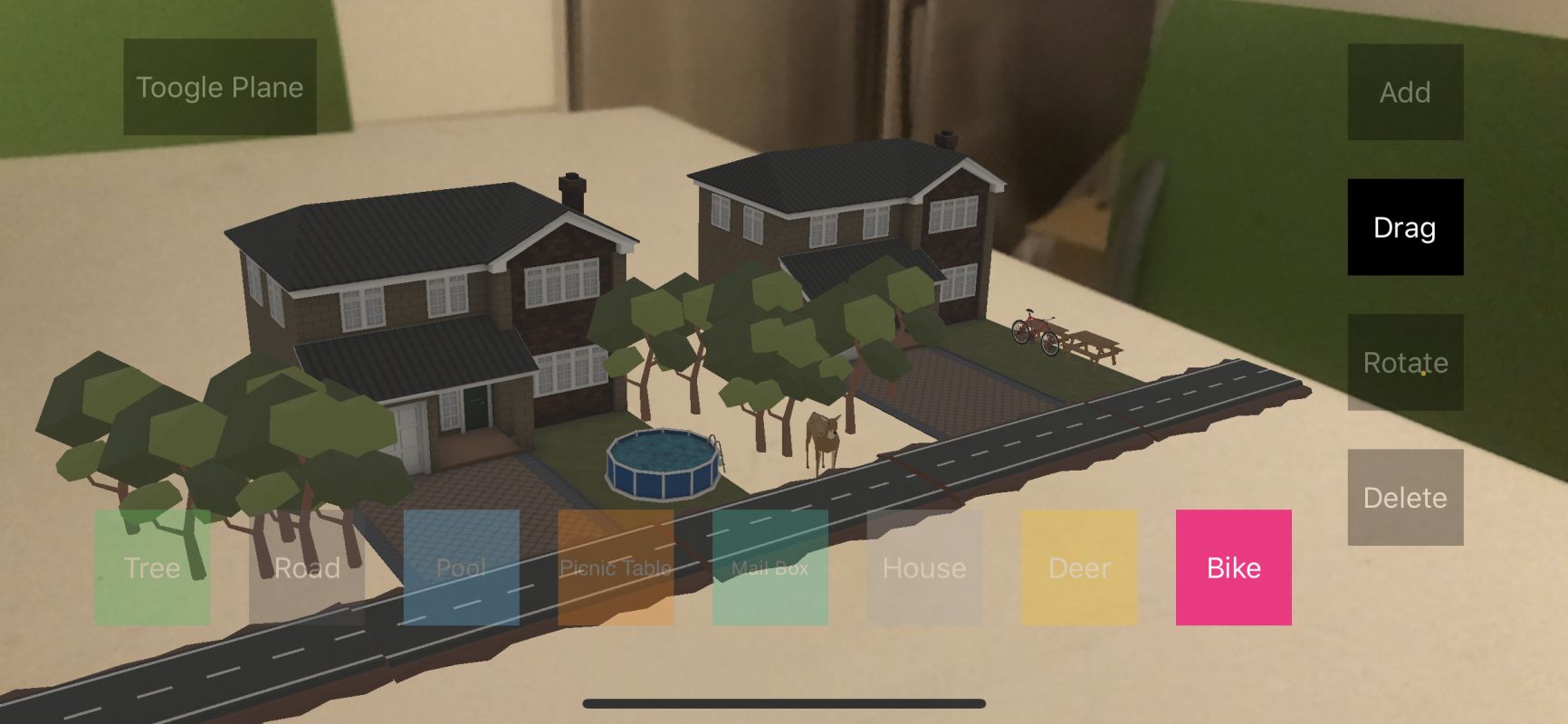
Using The Demo
- Move your phone around a horizontal surface to scan a plane.
- If the “Add” button is selected, choose an object to add, and touch somewhere on your horizontal plane to add it.
- If any other edit buttons are selected (Drag, Rotate, or Delete). Tap or drag on the object you would like to edit.
- Objects can be scaled at any time by doing the two finger pinch gesture on them.

Learn More
Refer to our documentation to learn more about echoAR and the Swift SDK.
Support
Feel free to reach out at support@echoAR.xyz or join our support channel on Slack.
Additional Notes
- Currently the iPhone 4s and the first generation iPhoneSE screens are too small for the demo. All other screen sizes (larger than the above) can run the demo.
- Users can drag nodes to be buried underneath the horizontal plane. Because dragging the horizontal plane itself is not allowed in the demo, this then gets the node stuck underneath the plane. Depending on use case, this can be solved by allowing the editing of the horizontal plane (see the isPlane() function). Note: toggling the horizontal plane toggles visibility, but the plane node is still in the scene.

More images of the default entries for the demo



Demo created by Daye Jack.
echoAR (http://www.echoAR.xyz; Techstars ’19) is a cloud platform for augmented reality (AR) and virtual reality (VR) that provides tools and server-side infrastructure to help developers & companies quickly build and deploy AR/VR apps and experiences.